This project took less than an hour to do, let's see how.
The setup of love
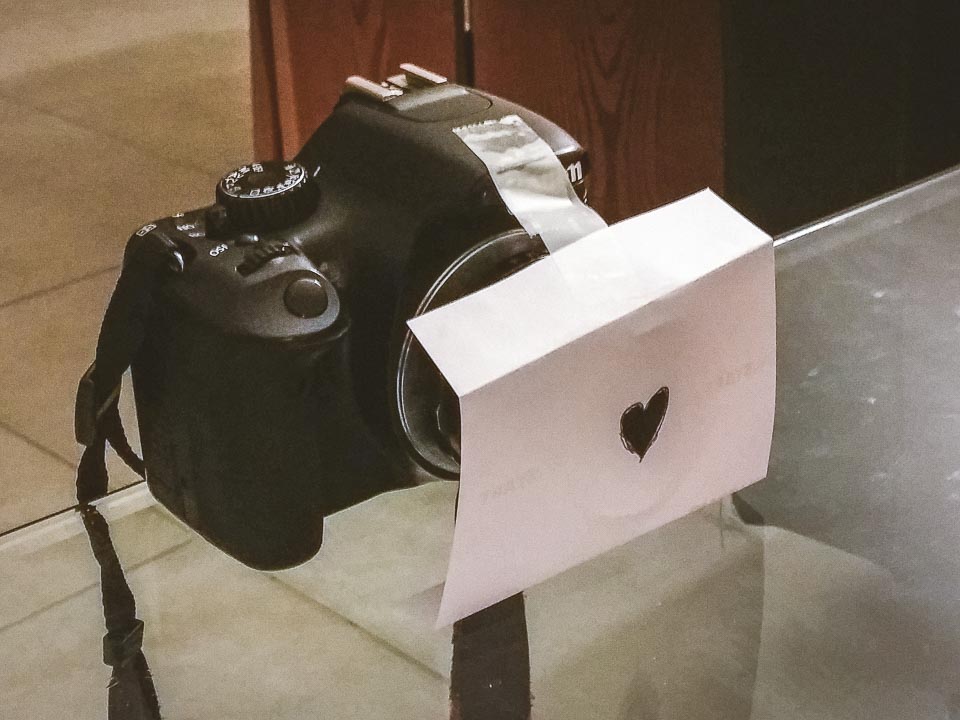
To get the heart-shaped "bokeh" (the blur in the background), you have to change the "aperture" shape of your camera. Usually, it's round or octogonal because of the diagram's shape.
Here, I added a simple piece of paper on a wide aperture lens. It's a basic reflex (Canon EOS 550D aka Rebel T2i) with a very old 50mm f/1.8 lens I got for 5€ on a garage sale, mounted thanks to an M42 adapter ring. Nothing fancy.

The heart-shaped aperture
I put everything on my dirty living room table, turn the lights off, and the magic of love happens.

The reflexion table setup
The source code of love
This program is very short and simple. It just draws "WE LOVE YOU" on the screen, and progressively light up the LEDs randomly in red.
//use the gamebuino meta library, of course ;) #include <Gamebuino-Meta.h>//create an image 2 pixels wide and 4 pixels tall to store the light's status Image myImage = Image(2, 4);
void setup() { //initialise the gamebuino gb.begin(); }
void loop() { //wait for the next frame while (!gb.update());
//clear the display (not really needed as nothing is moving) gb.display.clear();
//draw the "WE LOVE YOU" text gb.display.setColor(gb.createColor(255, 0, 0)); gb.display.setFontSize(2); gb.display.setCursor(12, 20); gb.display.println("WE LOVE"); gb.display.setFontSize(4); gb.display.setCursor(18, 32); gb.display.println("YOU");
//every 25 frames if ((gb.frameCount % 25) == 0) { //set the color to red with a random intensity gb.display.setColor(gb.createColor(random(0, 100), 0, 0)); //and draw it to a random light myImage.drawPixel(random(0, 2), random(0, 4)); } //send our image to the gamebuino lights gb.lights.drawImage(0, 0, myImage); }
gamebuino is love, gamebuino is life
Because your know... we do care about you. You are the reason why we are here <3
