Compteur d'invités
Step 2
Découvrez les variables, les structures conditionnelles si et l'affichage de rectangles.
Faites un outil pour compter des invités, du stock ou des moutons
Durée 20 minutes (et plus si affinité)
Niveau débutant total
Prérequis
- Avoir une Gamebuino META
- Avoir fait l'atelier précédent de ce Workshop: [hello, world]
Notre objectif est de faire un petit compteur d'invités, qui ajoute +1 quand on appuie sur haut, et qui enlève 1 quand on appuie sur bas. On peut trouver ce type de compteur (habituellement mécanique) à l'entrée des événements pour compter le nombre d'entrées. On peut aussi retrouver un code similaire dans un jeu pour compter le nombre de mouvements d'un joueur par exemple. Il va donc falloir stocker la valeur du compteur dans une variable et la faire changer si on appuie sur les boutons.
Les variables
Vous partez du squelette de programme que nous venons de découvrir avec "hello, world", avec quelques modifications :
let counter = 0;
function init() {
// rien a faire ici pour le moment
}
function update(time) {
// rien a faire ici pour le moment
}
function render() {
setPen(0,0,0);
clear();
setPen(150,150,150);
text(counter, 5, 5); // Quelque chose a changé ici :)
}
Regardons plus en détail les modifications que l'on a fait au programme :
-
let counter = 0;
Cette ligne déclare et initialise une variable que l'on affiche à l'écran dans la fonction render:
counter est une variable qui mémorise la valeur du compteur. Une variable est un espace dans la mémoire de la Gamebuino pour stocker temporairement une donnée. Il peut s'agir du score actuel, de l'image d'un personnage, du texte d'un dialogue ou encore l'ensemble de la carte d'un jeu de plateforme. Lorsque l'on éteint la console, la valeur est perdue.
On lui donne une valeur initiale, ici 0 avec l'opérateur =.
Une variable a un nom, ici on a choisi de prendre counter. Il faut un nom qui décrit bien ce à quoi elle sert pour que le code reste lisible. En utilisant des variables qui s'appellent a, b et c, on se mélangerait vite les pinceaux.
Ici, l'instruction ne se situe pas dans une fonction (les fonctions sont délimitées par des accolades { }). En effet, avec MicoJS on peut placer des instructions hors des fonctions. Ces instructions seront lues et exécutées par la Gamebuino de haut en bas une et unique fois au démarrage du programme.
-
text(counter, 5, 5);
On a déjà vu dans "hello, world" que text permet d'afficher une chaîne de caractères. Ce que l'on ne vous a pas dit, c'est que cette instruction permet également d'afficher la valeur des variables. Dans notre cas, la valeur de la variable counter.
Quelques variables globales de MIcoJS
En plus des variables que vous définissez vous même le programme a quelques variables qu'il gère lui même. Vous en avez la liste sur le Wiki mais nous ellons en présenter quelques une que nous utiliserons dans nos exemples:
UP : booléen qui est vrai tant que le bouton est enfoncé, faux sinon. Mappé sur flèche vers le haut ou I sur PC.
BAS : booléen qui est vrai tant que le bouton est enfoncé, faux sinon. Mappé sur flèche vers le bas ou K sur PC.
GAUCHE : booléen vrai tant que le bouton est enfoncé, faux sinon. Mappé sur flèche gauche ou J sur PC.
DROITE : booléen vrai tant que le bouton est enfoncé, faux sinon. Mappé sur la flèche droite ou L sur PC.
A :booléen vrai tant que le bouton est enfoncé, faux sinon. Mappé sur la touche A ou Control sur PC.
B :booléen vrai tant que le bouton est enfoncé, faux sinon. Mappé sur la touche S ou Shift sur PC.
Voilà, on a rien de plus à faire pour vérifier si les boutons sont enfoncés ou non et nous allons tout de suite les utiliser dans un exemple dans le chapitre suivant.
if - La structure conditionnelle
Jusqu'ici rien ne bouge, ce n'est pas très palpitant. Comme son nom l'indique, une variable peut changer de valeur (sa valeur peut varier d'où son nom de variable). Avant de commencer le code, je vais vous montrer la logique que l'on veut obtenir en pseudo-code. Ce n'est pas du code qui peut être compilé, mais cela permet de facilement expliquer un algorithme :
Si on appuie sur "haut" (UP)
Alors on ajoute 1 à "counter"
Si on appuie sur "bas" (DOWN)
Alors on enlève 1 à "counter"
Si on appuie sur "menu" (A)
Alors on met "counter" à 0
Ici, on cherche un algorithme qui fait simplement varier la valeur de counter avec les flèches HAUT et BAS. On veut aussi que le bouton A remette counter à zéro. Rien de compliqué comme vous pouvez le voir avec ce pseudo code.
Le si s'utilise comme ça avec MicoJS :
if (condition) {
// Faire des choses
}
Les bilingues parmi vous auront remarqué que if veut dire si, ça tombe bien ;). Si la condition est vraie, alors on exécute toutes les instructions qui se trouvent entre les accolades { }. Voilà comment ça se traduit en langage Gamebuino pour gérer l'appui sur le bouton 'HAUT'.
let counter = 0;
function init() {
// rien a faire ici pour le moment
}
function update(time) {
if(UP) {
counter = counter + 1; // On ajoute 1 à "counter"
} // Fin du si
}
function render() {
setPen(0,0,0);
clear();
setPen(150,150,150);
text(counter, 0, 0);
rect(counter,8, 2,4);
}

À vous de jouer !
Je vous laisse ajouter le code nécessaire pour que les boutons BAS et MENU remplissent leur rôle comme décrit dans le pseudo-code plus haut. Si vous avez un doute sur la syntaxe (l'orthographe du code), vous pouvez aller vérifier dans la Référence. Mais pour cette fois je suis sympa, je vous donne les noms des boutons qu'il vous faut : DOWN et A.
Vous avec vu également, le petit rectangle qui se déplace à l'écran ? Pour cela on utilise l'instruction:
rect(x:number, y:number, width:number, height:number):void;
Cette instruction permet de tracer un rectangle plein. Vous remarquerez qu'elle a plusieurs paramètres séparés par des virgules. Il est important d'avoir le bon nombre de paramètres et dans le bon ordre. Encore une fois, tout est détaillé dans la Référence, mais je vous explique rapidement :
-
xest la coordonnée horizontale du rectangle, en partant de la gauche de l'écran. Dans notre cas,counter. -
yest la coordonnée verticale du rectangle, en partant du haut de l'écran. Dans notre cas, 8, soit8pixels. -
west la largeur du rectangle en pixels, dans notre cas2 -
hest la hauteur du rectangle en pixels, dans notre cas4
Il vous reste donc à ajouter la fonctionnalité des différents boutons, et surtout personnaliser votre compteur !
Pourquoi ne pas changer la position, la taille et la couleur du rectangle ?
Ou changer l'opération pour multiplier et diviser par 2 au lieu de faire +1 et -1 ?
Attention de partir de 1 dans ce cas, car 0 * 2 = 0 hehe
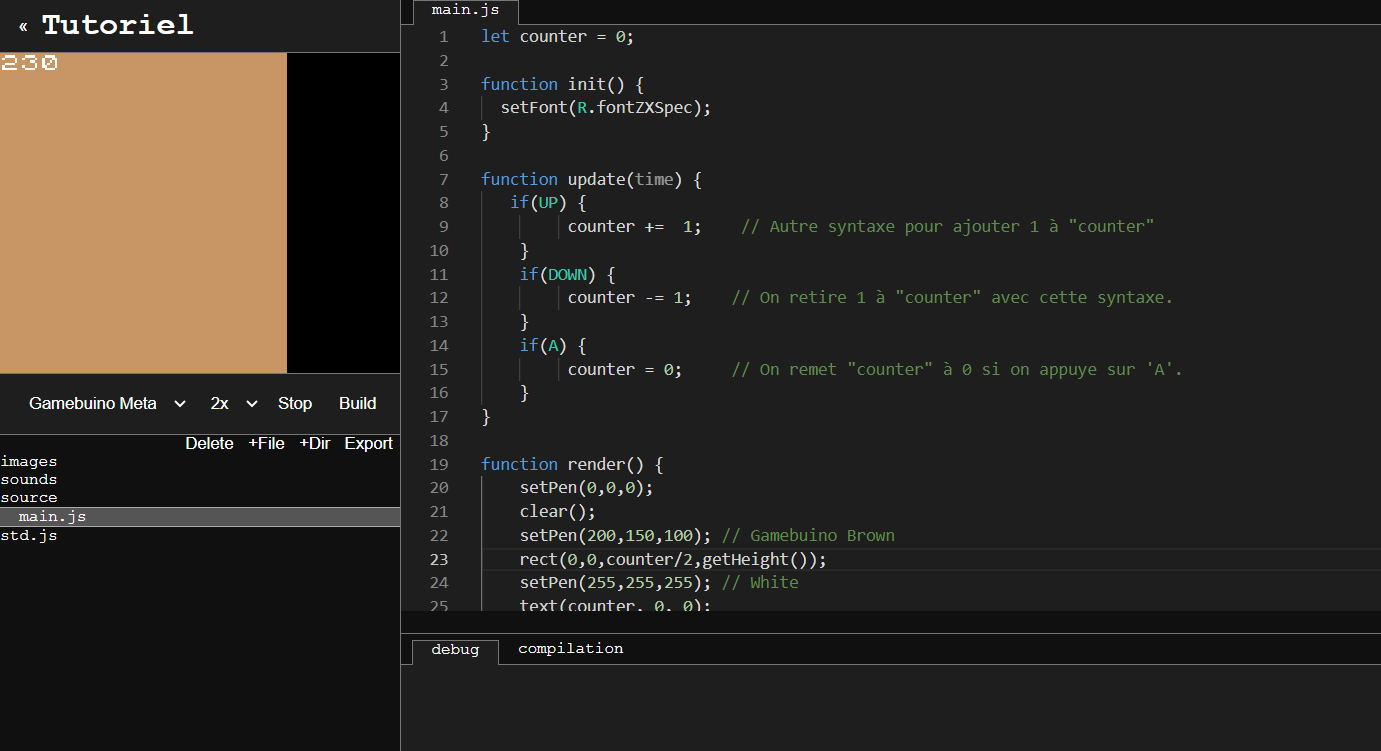
Exemple de solution
Parmi l'infinité de compteurs possibles, voici le nôtre pour vous inspirer !
let counter = 0;
function init() {
setFont(R.fontAdventurer);
}
function update(time) {
if(UP) {
counter += 1; // Autre syntaxe pour ajouter 1 à "counter"
}
if(DOWN) {
counter -= 1; // On retire 1 à "counter" avec cette syntaxe.
}
if(A) {
counter = 0; // On remet "counter" à 0 si on appuye sur 'A'.
}
}
function render() {
setPen(0,0,0);
clear();
setPen(200,150,100); // Gamebuino Brown
rect(0,0,counter,getHeight());
setPen(255,255,255); // White
text(counter, 0, 0);
}

Et si vous le testiez sur votre META ?
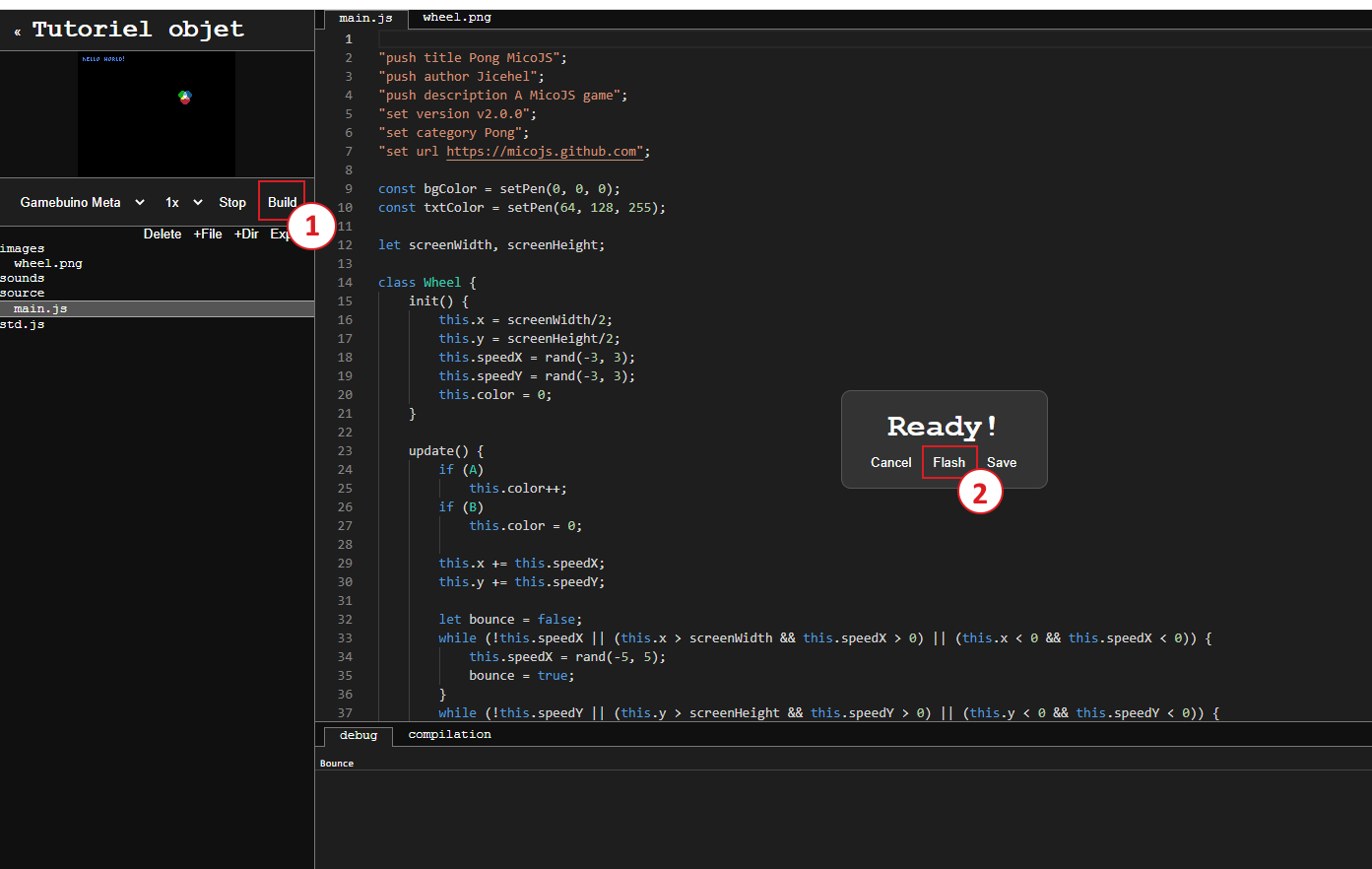
On va tester sur la Meta, c'est bien l'émulateur mais c'est mieux maintenant de tester en vrai sur le matériel, non ? Alors pour ça, commencez par relier le cable entre votre Meta et un port USB. Assurez-vous que votre Meta est allumée. L'ordinateur va détecter le matériel. Quand à vous vous allez changer de bouton dans l'émulateur. Au lieu de cliquer sur "Run", cette fois, cliquez sur "Build" (Le (1) sur la capture ci dessous)

Le programme est alors compilé (ça prend quelques secondes pendant lesquelles building est affiché dans la console) Lorsque MicoJS a terminé, dans la console building est remplacé par build complet et la fenêtre "Ready" s'affiche avec 3 choix: Cancel pour annuler, Flash qui va nous permettre de tester directement le programme sur la console et Save qui permet de sauvegarder le fichier binaire pour le mettre sur la carte SD par exemple mais nous verrons cette dernière méthode plus tard. Pour le moment, cliquons sur Flash (Le (2) dans la capture ci dessus)
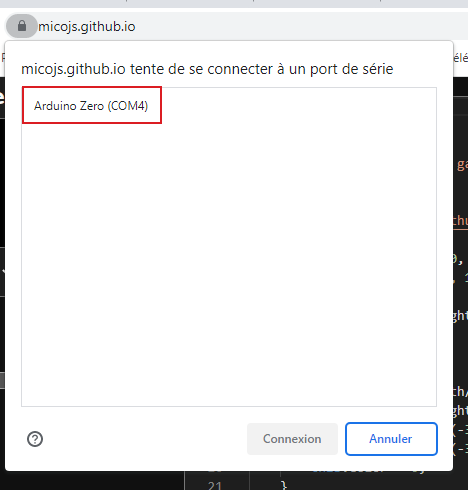
Une nouvelle fenêtre s'ouvre pour vous indiquer de MIcoJS tente de se connecter à un port série et affiche au moins une ligne avec l'Arduino Zero trouvée sur un des ports disponibles. Si vous ne le voyez pas, vérifiez votre cable et assurez vous que la console est allumée.

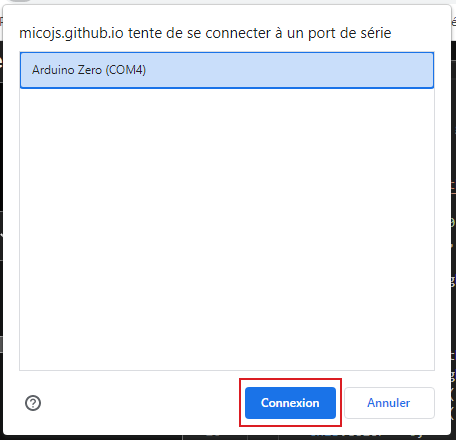
Cliquez sur la ligne correspondant à l'Arduino, le bouton "Connexion" change de couleur et vous pouvez cliquer dessus

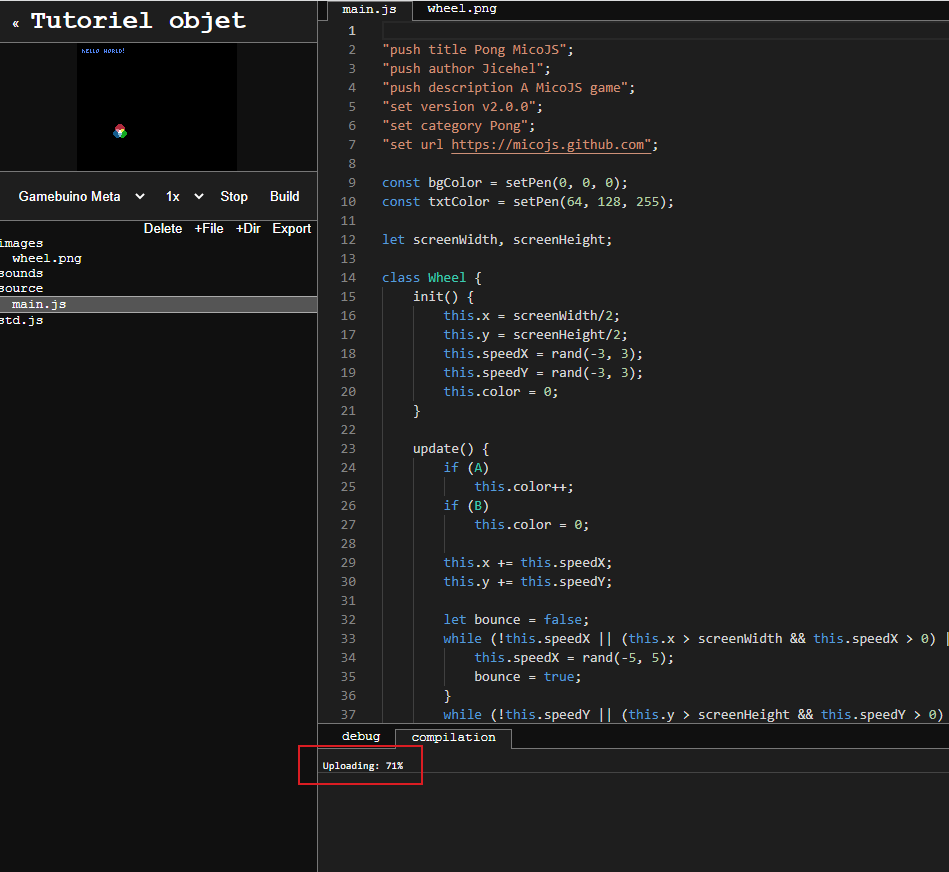
L'écran de la META. Le transfert du programme se lance. Uploading progresse. A 100% le programme se lance

Note: Si le téléchargement dans la META (uploading) ne démarre pas quand vous cliquez sur connexion, retournez sur le menu et lancez un jeu puis recommencez et le téléchargement démarrera et si vous avez un problème, contactez quelqu'un via le forum ou sur Discord
Vous êtes maintenant prêts à débuter votre jeu de Pong dans l'étape suivante !