Hello World
Étape 1
Votre tout premier programme en MicoJS:
- Nous verrons ce qu'est MicoJS et ce que l'on peut faire avec ?
- Comment compiler et lancer un programme
- Structure d'un programme et syntaxe
- Afficher du texte à l'écran
- Changer le style du texte
Aujourd'hui, nous allons créer ce programme dans MicoJS et le personnaliser !
C'est quoi MicoJS ?
MicoJS, abréviation de MIcroCOntroller JavaScript, est un environnement (langage de programmation et API, c'est à dire une interface de programmation) accessible depuis un navigateur, donc sans avoir quoi que ce soit à installer en local. Développé par Felipe Manga. MicoJS prent en charge plusieurs plates-formes basées sur des microcontrôleurs (mcu).
MicoJS permet de choisir la console pour laquelle est écrit le code, d'en simuler le fonctionnement dans le navigateur en tenant compte de sa résolution. Il permet aussi de créer les exécutables finaux qui pourront être utilisés sur ces systèmes. Il permet d'importer des images pour les rendre utilisables dans le code, d'exporter son code source ou au contraire d'importer un projet pour pouvoir le modifier. Il est open-source et offre une syntaxe simple pour la création de programmes. MicoJS est conçu pour être facile à apprendre et à utiliser, même pour les débutants en programmation. Il est également léger et rapide, ce qui en fait une bonne option pour les jeux basés sur des sprites.
Actuellement, les consoles gérées par MicoJS sont:
- PicoSystem
- 32Blit
- ESPboy
- Gamebuino META
- Pokitto
Et avec ce langage, je peux faire quoi ?
Ce langage permet de créer des programmes, des jeux, etc... par contre, le langage a peu de fonction de dessin, il est plus basé sur ce qui est le plus utilisé dans les jeux: les sprites et la gestion des images. Il permet de les manipuler facilement: les afficher, en changer la taille, les faire tourner, gérer la transparence pour les afficher, etc... Au niveau du dessin en 2D, vous pouvez dessiner des rectangles mais ni cercle, ni ligne, ni point (enfin si en dessinant un rectangle d'une taille de 1 pixel, mais bon...). De même, il ne gère pas les entrées / sorties des ports d'extension des consoles, ce n'est pas sa vocation. Enfin, ce langage est encore en évolution et des fonctionnalités supplémentaires seront ajoutées pour encore faciliter le développement de jeux basés sur des images comme par exemple la gestion des tuiles, mais nous n'iront pas aussi loin dans ce tutoriel. Enfin, pour suivre l'activité et les évolutions du langage, n'hésitez pas à consulter la page du Wiki que Felipe met à jour régulièrement.
C'est parti, commençons notre programme
-
Tout d'abord rendez-vous sur la page de l'IDE: https://micojs.github.io/

-
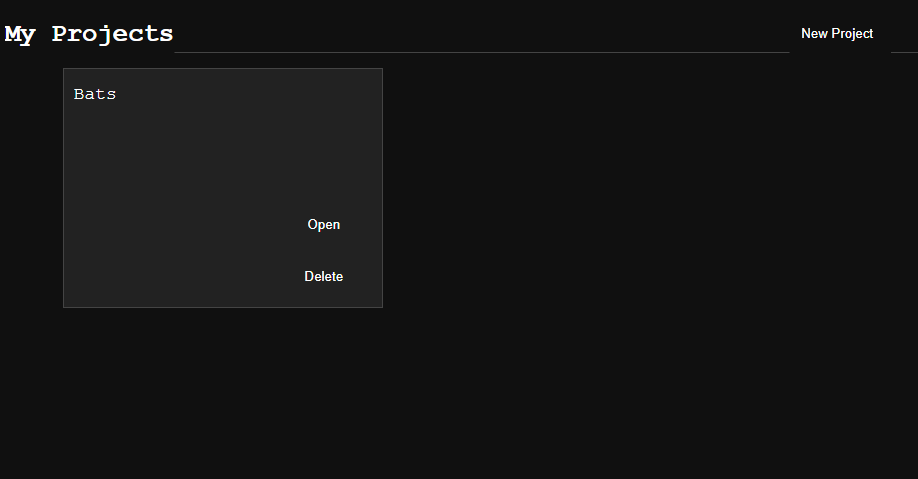
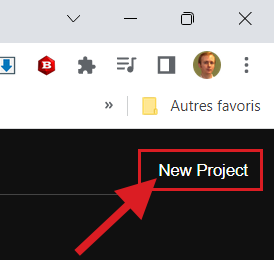
Cliquez sur le bouton "New project" situé en haut à droite de la fenêtre.

-
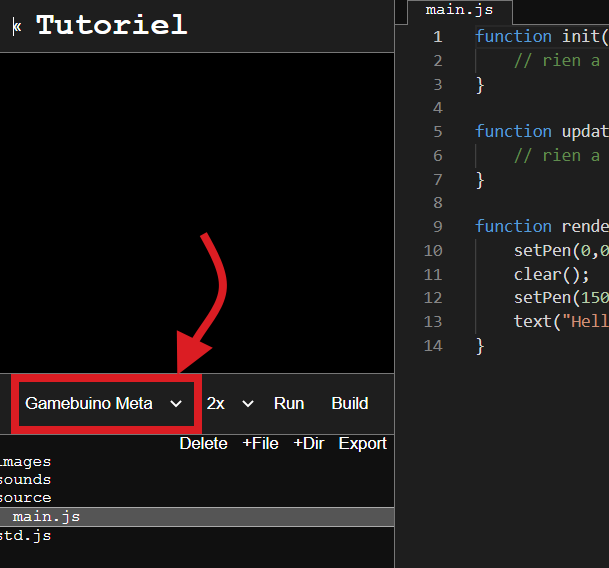
Validez ensuite que vous utilisez une console "Gamebuino Meta" à gauche sous la partie prévisualisation.

Pour notre premier programme, nous allons coder un "Hello World". Pourquoi "Hello World" ? Et bien c'est une tradition: un programme "Hello World" est souvent un des premiers programmes que l'on écrit en informatique quelque en soit le langage ou le matériel. Son but est juste de vérifier que tout fonctionne bien en affichant ces simple mots à l'écran avec un programme très simple. C'est une tradition très ancienne pratiquée par les programmeurs depuis la fin des années 70... et oui, ça fait 50 ans que les informaticiens commence par saluer le monde... c'est beau, non ?
Note: à l'époque, on écrivait hello world sans majuscule ni ponctuation mais bon, de nos jours on fait un peu ce que l'on veut et personne ne vous en voudrait si vous écriviez: "Bonjour tout le monde" ou "Tout fonctionne bien, merci...", vous écrivez ce que vous voulez, vous êtes libre, c'est vous qui choisissez ce que vous mettez dans vos programmes. La seule chose qui compte c'est que la phrase soit simple et courte et que le programme reste le plus simple possible.
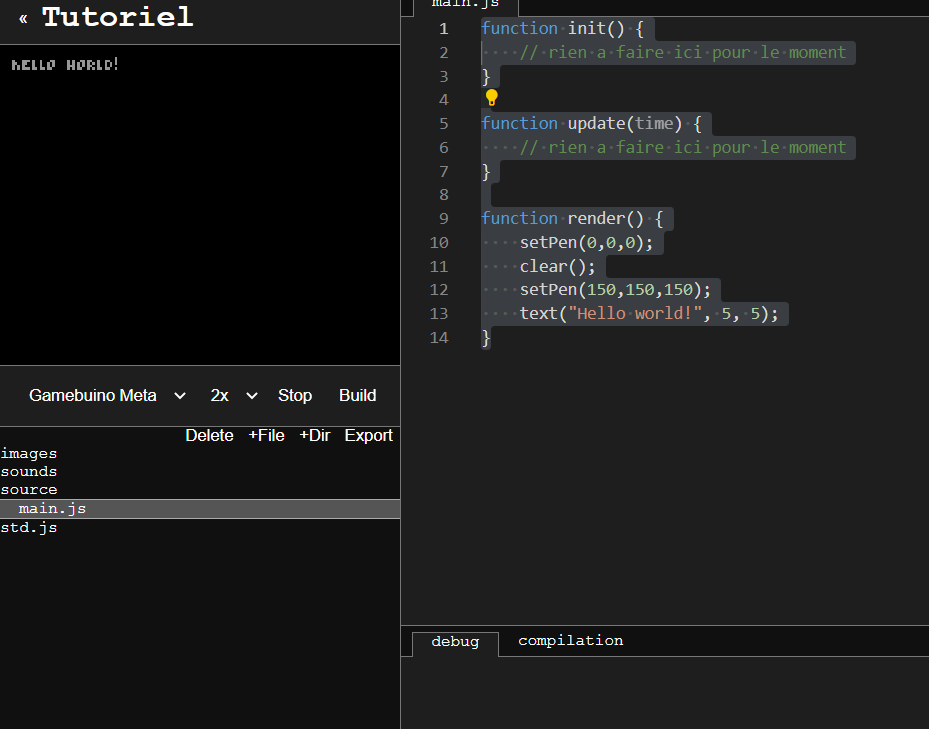
Saisissez votre code ci dessous dans la partie droite de l'écran comme sur la capture ci dessous:

Code de votre premier programme MicoJS:
function init() {
// rien a faire ici pour le moment
}
function update(time) {
// rien a faire ici pour le moment
}
function render() {
setPen(0,0,0);
clear();
setPen(150,150,150);
text("Hello world!", 5, 5);
}
Testez votre programme dans l'IDE en cliquant sur "Run"
Comme vous avez pu vous en rendre compte, ce programme permet simplement d'afficher le texte hello, world! dans l'ide de MicoJS.
La première chose que vous voudrez sans doute faire c'est de le tester sur votre META. Pour cela, je vous propose:
1/ De créer un répertoire sur votre ordinateur. Nous l'appellerons testmicojs.
2/ Avec un utilitaire de dessin quelconque, créez 2 images qui vous serviront pour reconnaitre votre programme dans le menu de votre Gamebuino:
-
ICON.bmp (fichier bmp de 32 pixels x 32 pixels) exemple:

-
TITLESCREEN.bmp (fichier bmp de 80 x 64 pixels) exemple:

3/ Compiler votre programme pour en faire un code compréhensible pour votre META en cliquant sur Build.
4/ Renommez le programme obtenu (sauvegardé dans vos téléchargement par défaut) avec le même nom que le répertoire que vous avez créé. Pour notre exemple, renommez le en "testmicojs.bin".
5/ Déplacez les fichiers ICON.bmp, TITLESCREEN.bmp, testmicojs.bin dans le répertoire testmicojs et copiez ce répertoire à la racine de votre carte SD.
6/ Démarrez votre META et lancez votre programme à l'aide de l'icône que vous avez créé qui a été ajouté à ceux qui s'y trouvaient déjà.
Eh oui ! Afficher du texte sur l'écran est la première étape vers votre tout premier jeu ! ;) Passons aux choses sérieuses ! On va décortiquer ce programme pour comprendre ce qui se passe.
La structure d'un jeu
Voici le squelette d'un programme pour la Gamebuino Meta dans MicoJS:
function init() {
...
}
function update(time) {
...
}
function render() {
...
}
La structure générale du jeu est composée en 3 parties ou plutôt de 3 fonctions principales. Les fonctions font partie des briques fondamentales de MicoJS. Une fonction est un ensemble d'instructions effectuant une tâche ou calculant une valeur.
En C++, on voit une organisation similaire dans l'atelier: Tap Tap (C++ 3/5) mais ici, on n'a pas la séparation avec la gestion des entrées que l'on traite comme une information dans la partie update
init()
La fonction init est appelée automatiquement une fois au démarrage du jeu. Elle est appelé une fois que tout est chargé et prêt à être utilisé. En C++ avec Arduino, ça correspond à notre partie setup() . Les ressources et les informations sur le mode écran peuvent ne pas être disponibles avant ce point, c'est pourquoi init est executé en premier avant les es 2 autres fonctions expliquées ci dessous qui sont ensuite appelées en boucle indéfiniment (enfin jusqu'à ce que l'on arrète le programme d'une façon ou d'une autre...) ...
ìnit() sert à initialiser le jeu: à définir tout ce qui doit être définit pour que le jeu se lance. C'est pour ça qu'il est nécessaire de l'exécuter une et une seule fois, au démarrage pour tout préparer.
Vous remarquerez que chaque instruction du programme est suivie d'un point-virgule (";") . Il faut en effet toujours finir ses instructions par un ;
update(time)
Les instructions situées dans update(time) sont exécutées en boucle. Pour le moment, le paramètre time ne sera pas utilisé et nous ne nous attarderons pas dessus, il pourrait être utilisé ultérieurement pour affiner la régularité des animations ou des déplacements par exemple mais cela sera pas utilie dans cet atelier.
C'est dans cette partie que l'on vérifie les changement des entrées (pour le moment nos boutons) et que l'on effectue les mises à jour du programme. Cette fonction peut être appelé plusieurs fois par image, si un saut d'image est nécessaire pour suivre la fréquence d'images spécifiée avec setFPS.
** Il ne faut rien dessiner dans cette fonction (donc ne pas afficher d'image, ne pas dessiner de rectangle et ne pas afficher de texte). Ici, on calcule la position des éléments, on fait les vérifications (collisions, appuie sur les boutons, changements d'état du jeu: en pause, fin de partie, etc...). **
Dans la proposition d'organisation présentée dans l'atelier TAP-TAP, cela correspond aux 2 premiers blocs de la fonction loop(): // ENTREES // & // MISE A JOUR // Bref, c'est ici que l'on gère presque tout... Il y a une petite différence tout de même c'est que contrairement à l'organisation d'un programme C++ pour la Meta, cette fonction sera traitée même si on ne doit pas rafraichir l'écran.
render()
La fonctionrender sert uniquement à dessiner des éléments à l'écran. Il ne faut pas mettre à jour les variables du programme ici. Comme tous les calculs sont fait cette section est normalement simple et rapide.
C'est la partie que nous avons renseignée dans notre test en utilisant seulement 3 commandes:
-
setPen(R:number, G:number, B:number):number;Cette instruction permet de définir la couleur utilisée et retourne un numéro de couleur en retour. On ne rentrera pas dans le détail mais globalement, ce qu'il faut savoir c'est que ça permet de définir la couleur avec laquelle on va effacer l'écran.
A savoir: si vous avez une image qui s'affiche avec de mauvaises couleurs, faites un setPen(0); juste avant de l'afficher.
-
clear():void;Cette instruction va effacer tout l'écran avec la couleur courante. -
text(message:string, x:number, y:number):void;Dessine le texte indiqué aux coordonnées x et y indiquées.
Cette section correspond à la dernière partie de la fonction loop() d'un programme en C pour la META, celle où l'on effectue l'affichage des objets après avoir vérifié leur état et les avoir mis à jour.
Les commentaires
Vous avez peut-être remarqué les lignes commençant par '//': Ce sont des lignes de commentaires.
/*
* un bloc de commentaires
* sur plusieurs lignes
*/
function init() {
// un commentaire sur une ligne
}
Parfois on a besoin d'expliquer ce que fait une partie du programme en utilisant des commentaires. Les commentaires sont des lignes qui commencent par //. Ils sont ignorés par l'ordinateur lors de l'exécution du programme mais permettent d'ajouter des notes personnelles en langage parlé.
Les commentaires sont pratiques pour comprendre rapidement comment fonctionne un programme. Pensez au temps que vous gagnerez quand vous vous relirez dans un mois ;)
Note, vous pouvez également utiliser les blocs de commentaire. Pour cela, commencez un bloc par /* et finissez le par */ Tout ce qui se trouve entre ces 2 marqueurs délimitant respectivement le début et la fin du bloc de commentaire sera ignoré.
Dans l'exemple ci dessus par exemple les lignes commençant par une * sont ignorées et cette astérisque ne sert qu'à faire joli, à améliorer la présentation du commentaire et chacun peut avoir ses propres goûts et habitudes dans ce domaine.
À vous de jouer!
Maintenant, vous pouvez écrire ce que vous voulez sur l'écran. Et si vous nous composiez un petit poème ? En cas de doute, n'hésitez pas à relire le tutoriel pour mieux comprendre. On n'a pas était très loin encore, on n'a vu que 3 instruction mais vous savez créer les programmes et les lancer dans l'IDE et sur la META pour afficher le texte que vous voulez ... C'est un bon début.