Oubliettes
7 years ago


Hello World.
Be indulgent, it's my first game, i never "seriously" programmed before :)
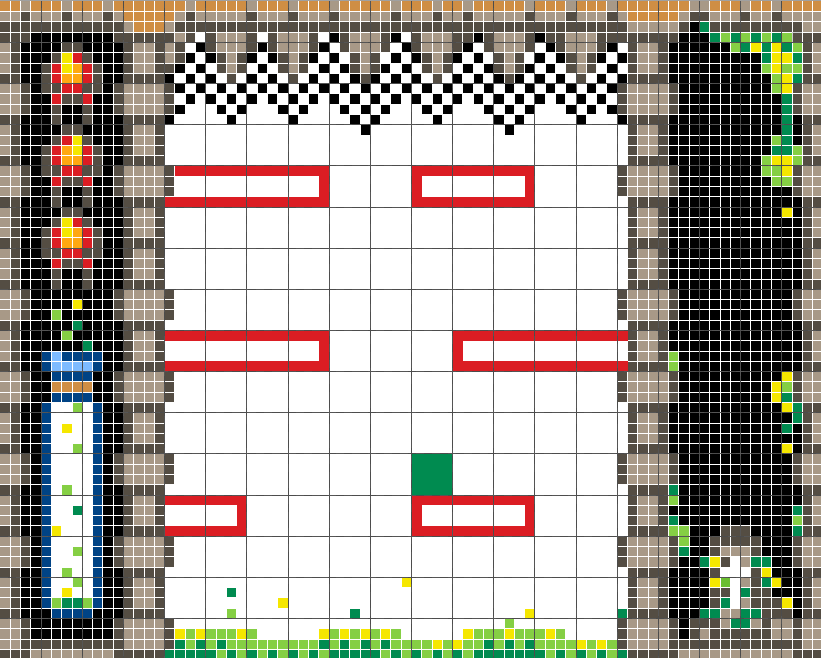
So it's a falldown-like game, with some physics. I ended the "graphic" part, i hope you like it. Now i will work on lights and sound.
I also give him a name, something more original than "falldown".
"Oubliettes" is the french word for dungeons.
Le code est très largement commenté en français, n'hésitez pas y jeter un oeil et à me suggérer des corrections !
How to play :
You must stay away from spikes and green slime. More you're higher, more
you score ! Staying in the slim will not kill you, but slowly drain you score !
- Catch yellow potions to refill your power (+small score bonus).
- Catch red potions for big scores bonus.
- Left and Right to roll
- Up to jump
- A to boost (will consume your power)
- B to brake (will consume your power)
- MENU to pause
In the main screen, you can see your best score when you pressed B and enable debug mode (cpu and ram) while press B & MENU.
Thanks, and share your scores !!
NEW 7 years ago
Taking a quick peek into your code i see this: `randomSeed(analogRead(0));` There is no need to set the random seed! gb.begin() does this already! (using more entropy sources than just `analogRead(0)` )
NEW 7 years ago
Salut !
Dans ton fichier principal meta-falldown.ino, où fais-tu appel aux autres fichiers bitmaps.ino, interface.ino, obstacles.ino et player.ino ?
geed
7 years ago
En fait je ne le fait pas directement, l'IDE arduino le fait pour moi. Il suffit de faire "nouvel onglet" a droite sous la petite flèche. Dans le fichier principal j'appelle les fonctions que j'ai "construites" dans les autres .ino , c'est pas indispensable mais plus clair pour moi. Après à la compilation, si tout est dans le mm dossier. Ben ça marche !
NEW 7 years ago
En fait je ne le fait pas directement, l'IDE arduino le fait pour moi. Il suffit de faire "nouvel onglet" a droite sous la petite flèche. Dans le fichier principal j'appelle les fonctions que j'ai "construites" dans les autres .ino , c'est pas indispensable mais plus clair pour moi. Après à la compilation, si tout est dans le mm dossier. Ben ça marche !
NEW 7 years ago
This works so well already, it's really fun.
I really like the amount of bounce that the character has. It says in your description that 'up' is jump. Right now though it does not seem to be good for anything (and only jumps a tiny bit). What are your plans for that?
Maybe there could be a way to get a bonus life somehow, or refill your boost.
When I played this, I was reminded of an old flash game called 'Go to hell', you can play it here still: http://www.ifgdb.com/play/go-to-hell/ It's quite good, too . It's really not the same gameplay though ...
How about keeping the top 3 scores, and not just top 1, might be nice that way.
geed
7 years ago
EDIT : Two-fonctions added this morning and some gameplay adjustment !
- B button to "brake" (consumme boost)
- bonus box to catch ! refill your boost (yellow) or catch score bonus (blue)
- boost is possible ONLY when you are on a plateform and reduced to 4s
- jump is now more powerfull
Thanks for your feedback :)
Yes ! my plan for "jump" is directly linked with your second proposition!
I plan to add some "score-thing" to catch, randomly generated on platforms. Actually, it is sufficient to jump over 1 gap without speed, and 2+ with a little boost (with a BIG rebound at the end!) .
I think the game is too easy. I can easily reach a score of 150, more 2.5min of playing. It's too long (I think) for an arcade-game like this.
My tries to modify the scrolling speed was catastrophic, it adds many bugs to collisions-detections :(
So my solution was to add "score-box" to encourage players to take risks (and loosing :p)
For the score track, yes, it's really necessary!!
But, like images, my tries were unsuccessful. I must find some examples to study them and find "how-to"!
And last thing, the games "run" a lot better on the real hardware compare to the emulator, it's strange. It's more "fluid".
NEW 7 years ago
EDIT : Two-fonctions added this morning and some gameplay adjustment !
- B button to "brake" (consumme boost)
- bonus box to catch ! refill your boost (yellow) or catch score bonus (blue)
- boost is possible ONLY when you are on a plateform and reduced to 4s
- jump is now more powerfull
Thanks for your feedback :)
Yes ! my plan for "jump" is directly linked with your second proposition!
I plan to add some "score-thing" to catch, randomly generated on platforms. Actually, it is sufficient to jump over 1 gap without speed, and 2+ with a little boost (with a BIG rebound at the end!) .
I think the game is too easy. I can easily reach a score of 150, more 2.5min of playing. It's too long (I think) for an arcade-game like this.
My tries to modify the scrolling speed was catastrophic, it adds many bugs to collisions-detections :(
So my solution was to add "score-box" to encourage players to take risks (and loosing :p)
For the score track, yes, it's really necessary!!
But, like images, my tries were unsuccessful. I must find some examples to study them and find "how-to"!
And last thing, the games "run" a lot better on the real hardware compare to the emulator, it's strange. It's more "fluid".
NEW 7 years ago
Hoi, I had failed to see that you published an update, a gameplay update no less!
Having now played it, I think it's a very good update. Seeing that the gameplay is now different, it makes sense that playing will have a different feel, and I think it is now more engaging:
For one, players can boost around more generously. Also, I do not wait around at the bottom of the screen with nothing to do, waiting for the next 'problem' to rise Rather, I constantly gauge if there's an item to grab in the meantime.
Very good.
I also have 2 suggestion that I think are interesting:
First, after a Game Over has occurred, I think there should be a cool-down' period, maybe one second in which no input is accepted. This will prevent dying -while still pressing a button-, and being thrown into the next game right away. This way one has time to check their score, and feel the accomplishment.
Second, when the player touches the red bar, there should still be a few frames in which one can 'squeeze through' and escape. I think that would feel more organic, less robotic.
If we think of original Tetris, it's that way: pieces can be out of bounds, but a Game Over occurs only after the middle of a pieces touches the border. Note also that it hardly should matter at this point in a round of Tetris, yet it does because that way it feels more daunting and organic to the player.
NEW 7 years ago
Major update ! Game is now in "version 1" :
- A real name for the game !
- Graphics !
- Some slightly adjustment (thanks mike_j503 ! )
- Menus, icons, etc.
- Score Save
Intolerable beeeepsdeleted, it was too much intolerable :D- Et pour les frenchy, un code ultra commenté. Soyez indulgents par contre, j'avais jamais vraiment refait de programmation depuis le lycée et le TI-Basic ...
Share your scores !
NEW 7 years ago
Mini-update !
- Cleaning the code.
- Ajout de BEAUCOUP de commentaires, en français, pour expliquer qui fait quoi (et accessoirement m'en souvenir).
NEW 7 years ago
Top la mini-update, votre code est une de mes sources d'inspirations pour apprendre :)
NEW 7 years ago
Petite question : qu'est ce que tilesize et que permet de faire cette variable. Par exemple pour dans obstacles.ino à la partie bordures. Est-ce indispensable, quel est l'intérêt ?
borders[0].w = 20*tilesize >> ça signifie que la largeur fait 20 * 4px (taille définie à oubliettes.ino byte tilesize = 4) ?
Merci :)
geed
7 years ago
En fait, au début j'avais imaginé représenter les plateformes et autres images en "tiles" (tilemapping). En gros, un damier de plusieurs images que j'afficherais en les assemblant. Quelques petites divisions et difficultés plus tard, j'en ai déduis que je pouvais réduire l'écran de la console à un damier de petites tuiles de 4x4pixels. Tilesize correspond à ça, à ce fameux 4 pixel. Le tailleumapinegue j'ai pas encore tout compris au passage, mais j'y travaille !
Pour autant ça m'a bien rendu service pour en déduire les diverses positions des objets. Au lieu de raisonner avec les "vraies" coordonnées, j'ai raisonné en pensant à ce damier de 4x4, tout en sachant que le joueur, fait pile une "case" de 4px*4px, soit 1 tilesize de côté.
Du coup c'était plus facile de déduire des trucs du genre :
- il faut que ma plateforme apparaisse entre la 4 et la 8ème case, et que celle de gauche soit au moins à 1 case de plus que celle de droite pour laisser un "trou" suffisant pour la balle.
- dès que le joueur arrive à une case du haut il perds
- etc.
Alors non ce n'est pas indispensable, dans l'initialisation des bordures, j'aurai pu simplement utiliser gb.display(height) ou (width)., ou même carrément les "vraies" valeur 80, 64, etc. pis ça m'a permis de faire des tests sur la taille du joueurs, les plateformes s'adaptant toutes seules.
NEW 7 years ago
En fait, au début j'avais imaginé représenter les plateformes et autres images en "tiles" (tilemapping). En gros, un damier de plusieurs images que j'afficherais en les assemblant. Quelques petites divisions et difficultés plus tard, j'en ai déduis que je pouvais réduire l'écran de la console à un damier de petites tuiles de 4x4pixels. Tilesize correspond à ça, à ce fameux 4 pixel. Le tailleumapinegue j'ai pas encore tout compris au passage, mais j'y travaille !
Pour autant ça m'a bien rendu service pour en déduire les diverses positions des objets. Au lieu de raisonner avec les "vraies" coordonnées, j'ai raisonné en pensant à ce damier de 4x4, tout en sachant que le joueur, fait pile une "case" de 4px*4px, soit 1 tilesize de côté.
Du coup c'était plus facile de déduire des trucs du genre :
- il faut que ma plateforme apparaisse entre la 4 et la 8ème case, et que celle de gauche soit au moins à 1 case de plus que celle de droite pour laisser un "trou" suffisant pour la balle.
- dès que le joueur arrive à une case du haut il perds
- etc.
Alors non ce n'est pas indispensable, dans l'initialisation des bordures, j'aurai pu simplement utiliser gb.display(height) ou (width)., ou même carrément les "vraies" valeur 80, 64, etc. pis ça m'a permis de faire des tests sur la taille du joueurs, les plateformes s'adaptant toutes seules.
NEW 7 years ago
Hey, you might be interested in getting this on every Gamebuino, you should apply for the Quality Seal :)
NEW 7 years ago
ok :)
But please publish 2 smalls tutos on sound and lights :p (i tried since one week to add music, without success )
Aurélien Rodot
7 years ago
You can look at the examples included with the library :)
https://github.com/Gamebuino/Gamebuino-META/tree/master/examples/2.Intermediate/Audio
https://github.com/Gamebuino/Gamebuino-META/tree/master/examples/2.Intermediate/Lights